Google AdSenseの審査に合格した皆さま、おめでとうございます。これであなたはブログに広告を貼る権利を得たわけです。次にやるべきことはあなたのブログに広告を貼ることです。広告を貼らなければ目的である広告収入は得られません。
しかしながら、私を含むブログ初心者は、ただ「ブログに広告を貼る」ことですら、具体的にどうやればいいのかと右往左往するかもしれません。
ネット上には様々な方法が公開されているので、その方法を理解して、あなたの使い方にあった最適な方法を見つければいいと思います。ただし、それを調べて勉強している間にも広告収入の機会を逃してしまいます。
そこで、本記事では、私も利用しているはてなブログを対象に、「とりあえずブログに広告を貼る方法」を紹介します。次に、「あなたの使い方にあった最適な方法」をじっくり検討するための助けとなる神ツールを紹介したいと思います。
※2017年2月10日追記 一部コード(PC-2とスマホ-2)に誤りがあったので訂正しました。申し訳ございません。
とりあえずブログに広告を貼る方法
この方法でできること
とりあえずとは言え、以下のことができるようになっています。
- PC版では広告を4つ貼ります。広告を貼る位置は記事内(①最初の大見出しの前、②大見出しと中見出しの個数を数えて中央に当たる見出しの前、③記事下のブログパーツの前)と④サイドバーです。
- スマホ版では広告を3つ貼ります。広告を貼る位置はPCと同様ですが、サイドバーは除外しています(スマホではサイドバーは記事の下にあり広告を見られる可能性が低いと思われるため)。
- 記事に見出しが無い場合は、記事の中央に広告を貼ります。
- 記事に「広告不要」というカテゴリを設定した場合は、上記広告を非表示にします。特定のカテゴリを設定した場合にサイドバーの広告を非表示にする方法がネット探索では見つけられなかったので、色々試してみた結果、できることを確認しました。
- 一度設定すると、新しい記事が増えても上記のことを自動で設定します。
では、「とりあえずブログに広告を貼る方法」の手順を説明します。その前にバックアップは必ずとってから作業を進めてください。
手順1 新しい広告を作成して広告コードを入手
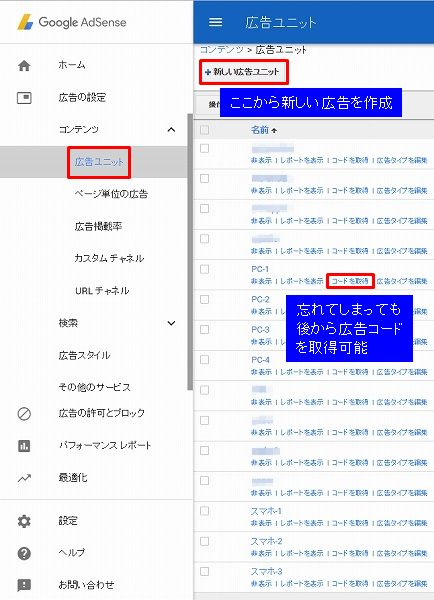
PC版とスマホ版で計7つの広告を貼るので、Google AdSenseのサイトで7つの新しい広告を作成していきます。広告ユニットから新しい広告ユニットを選択してください。

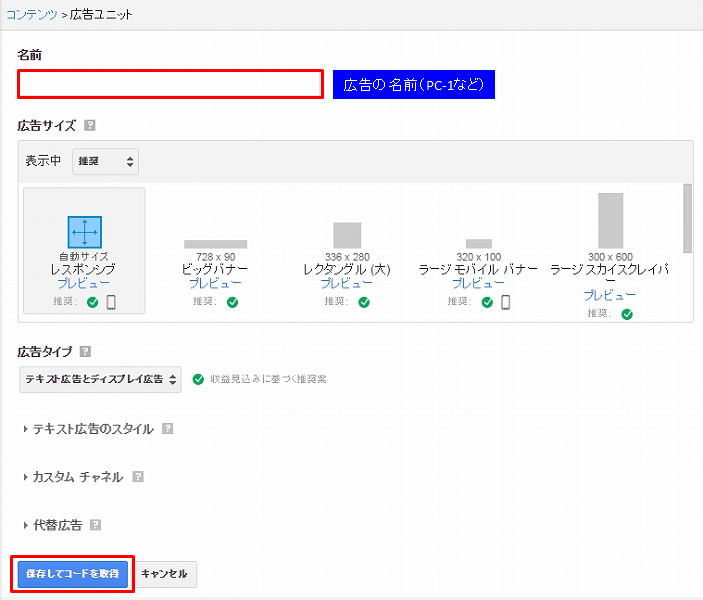
新しい広告ボタンを押すとこのような画面が開きます。広告には後で分かるような名前を付けてください(例:PC-1、スマホ-1など)。広告のタイプは何でもOKですが、私はレスポンシブを選択しました。

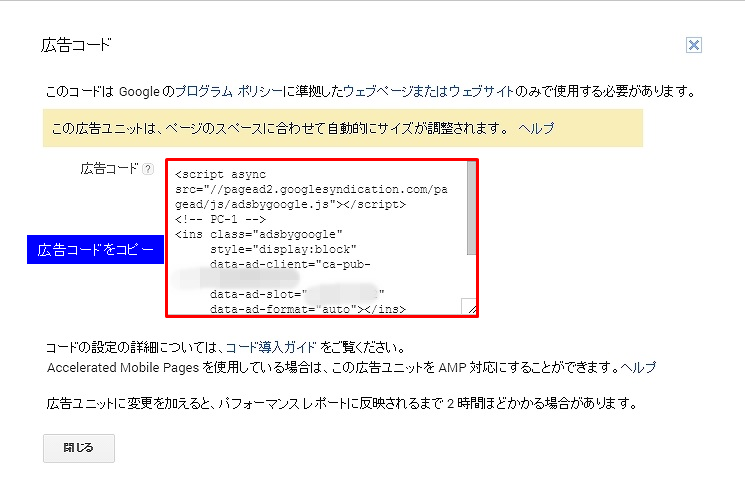
新しい広告を作成したら広告コードが表示されるのでメモ帳などにコピーしてください。広告コードはGoogle AdSenseのサイトで後から何度でも表示可能です。

これを繰り返して、7つの広告コードを入手してください。以降は広告名をPC-1、PC-2、PC-3、PC-4、スマホ-1、スマホ-2、スマホ-3に設定したと仮定して話を進めます。
なお、PC版とスマホ版で共通のデザインを使用している場合(レスポンシブ対応デザインでレスポンシブをアクティブにしている場合=現在の私)は、スマホ版の広告は不要です。
手順2 ブログに広告を自動で表示/非表示するためのスクリプトを編集(PC版)
メモ帳などに以下の2つのスクリプトをコピーしてください。こちらは私が実際に使っているスクリプトで、「この方法でできること」をするために必要になります。このスクリプトをあなた用のスクリプトに編集していきます。
スクリプト1:記事内の広告用(PC-1、PC-2、PC-3)
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag=”広告不要”; //広告を設置しないタグを指定
var pageTags=document.getElementsByTagName(“meta”);
function adsFilter(){
for(var i=0;i<pageTags.length;i++){
if( (“article:tag”==pageTags[i].getAttribute(“property”)) && (noAdsTag == pageTags[i].getAttribute(“content”) ) ){
document.write(‘<!–‘);
break;
}
}
}
adsFilter();
</script>
<script>
var adsenseCode = (function () {/*
<div align=”center”><br/>スポンサーリンク<br/></div>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></scrip>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-*********************”
data-ad-slot=”**************”
data-ad-format=”auto”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</scrip>
<p> </p>
*/}).toString().match(/\/\*([^]*)\*\//)[1].replace(/scrip>/g, ‘script>’);
addEventListener(“DOMContentLoaded”, function() {
var $target = $(‘.entry-content h2’);
$target.eq(0).before($(‘.insentense-adsense’));
$(‘.insentense-adsense’).html(adsenseCode);
}, false);
</script>
<div class=”insentense-adsense”></div>
<!– PC-1 –><script>adsFilter();</script>
<script>
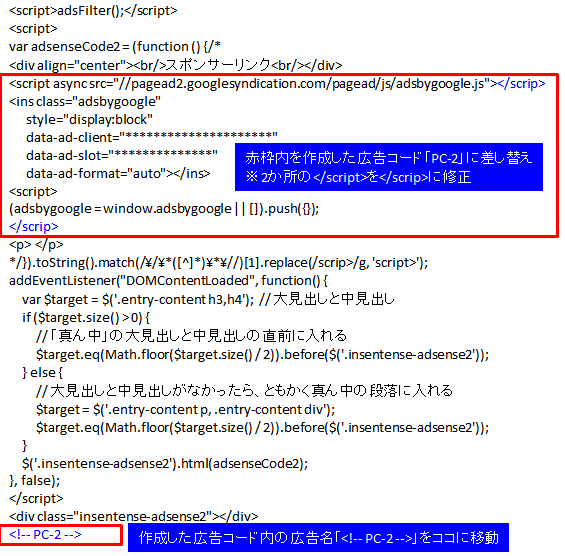
var adsenseCode2 = (function () {/*
<div align=”center”><br/>スポンサーリンク<br/></div>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></scrip>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”*********************”
data-ad-slot=”**************”
data-ad-format=”auto”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</scrip>
<p> </p>
*/}).toString().match(/\/\*([^]*)\*\//)[1].replace(/scrip>/g, ‘script>’);
addEventListener(“DOMContentLoaded”, function() {
var $target = $(‘.entry-content h2,h3’); // 大見出しと中見出し
if ($target.size() > 0) {
// 「真ん中」の大見出しと中見出しの直前に入れる
$target.eq(Math.floor($target.size() / 2)).before($(‘.insentense-adsense2’));
} else {
// 大見出しと中見出しがなかったら、ともかく真ん中の段落に入れる
$target = $(‘.entry-content p, .entry-content div’);
$target.eq(Math.floor($target.size() / 2)).before($(‘.insentense-adsense2’));
}
$(‘.insentense-adsense2’).html(adsenseCode2);
}, false);
</script>
<div class=”insentense-adsense2″></div>
<!– PC-2 –><script>adsFilter();</script>
<script>
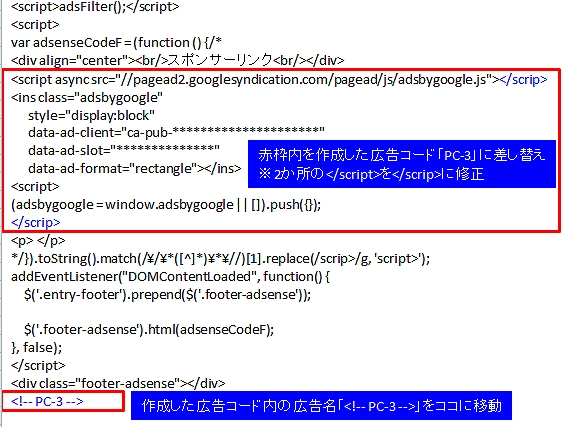
var adsenseCodeF = (function () {/*
<div align=”center”><br/>スポンサーリンク<br/></div>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></scrip>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-*********************”
data-ad-slot=”**************”
data-ad-format=”rectangle”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</scrip>
<p> </p>
*/}).toString().match(/\/\*([^]*)\*\//)[1].replace(/scrip>/g, ‘script>’);
addEventListener(“DOMContentLoaded”, function() {
$(‘.entry-footer’).prepend($(‘.footer-adsense’));$(‘.footer-adsense’).html(adsenseCodeF);
}, false);
</script>
<div class=”footer-adsense”></div>
<!– PC-3 –>
スクリプト2:サイドバーの広告用(PC-4)
<script>adsFilter();</script>
<div align=”center”><br/>スポンサーリンク<br/></div>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-*********************”
data-ad-slot=”**************”
data-ad-format=”auto”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</script>
<br/>
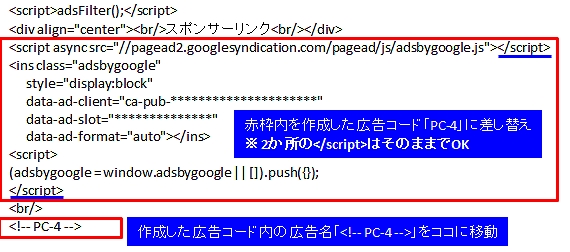
<!– PC-4 –>
解説
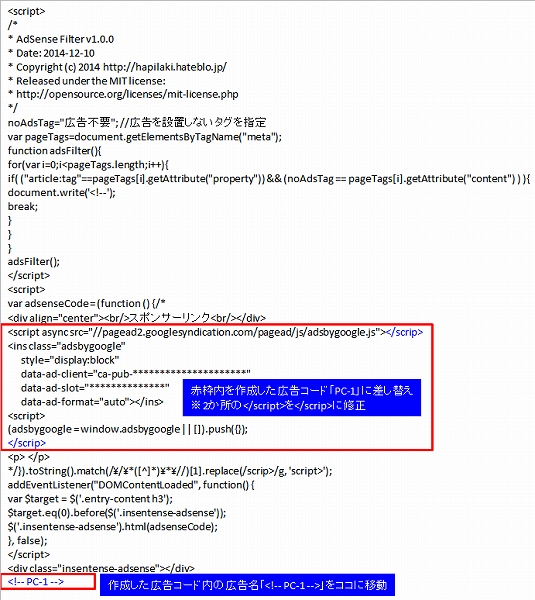
まず、スクリプト1に手順1で入手した1つ目の広告(①最初の大見出しの前):PC-1の広告コードをコピーします。次に、以下の編集をします。
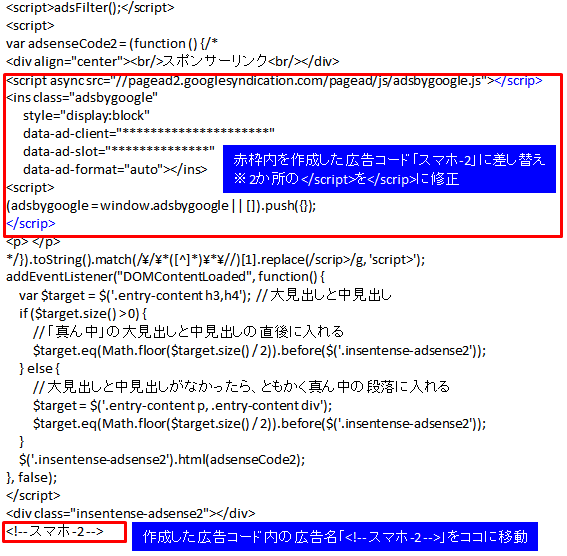
広告コードの中に</script>という箇所が2か所あると思います。
これを</scrip>に変更してください。”t”を消すだけです。
広告コードの中に、<!– PC-1 –>という箇所が1か所あると思います。あなたが付けた広告の名前です。この行を下に移動してください。
これで1つ目の広告(①最初の大見出しの前):PC-1の編集は終了です。

2つ目の広告(②大見出しと中見出しの個数を数えて中央に当たる見出しの前):PC-2と3つ目の広告(③記事下のブログパーツの前):PC-3も同様に編集してください。
広告を貼る位置が違うので、スクリプトの内容が若干違いますが気にしないでください。


スクリプト2に4つ目の広告(④サイドバー):PC-4をコピーします。編集はこれまでと一点だけ違いますので注意してください。
広告コードの中の</script>はそのままでOKです。
広告コードの名前<!– PC-4 –>を下に移動してください。

手順3 ブログに広告を自動で表示/非表示するためのスクリプトを編集(スマホ版)
レスポンシブをアクティブにしている場合はこの手順は不要です。
メモ帳などに以下のスクリプトをコピーしてください。PC版とはスクリプトの内容が若干違いますが気にしないでください。
スクリプト3:記事内の広告用(スマホ-1、スマホ-2、スマホ-3)
<script>
/*
* AdSense Filter v1.0.0
* Date: 2014-12-10
* Copyright (c) 2014 http://hapilaki.hateblo.jp/
* Released under the MIT license:
* http://opensource.org/licenses/mit-license.php
*/
noAdsTag=”広告不要”; //広告を設置しないタグを指定
var pageTag=document.getElementById(“body”);
function adsFilter(){
if(pageTag.getAttribute(“class”).indexOf(“category-“+noAdsTag)!=-1){
document.write(‘<!–‘);
}
}
adsFilter();
</script>
<script>
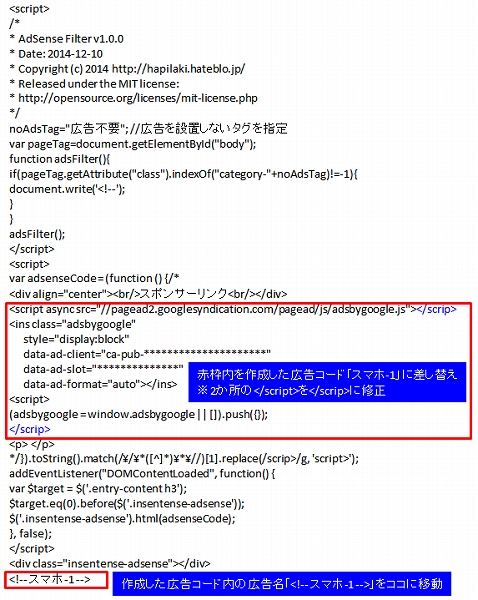
var adsenseCode = (function () {/*
<div align=”center”><br/>スポンサーリンク<br/></div>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></scrip>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-*********************”
data-ad-slot=”**************”
data-ad-format=”auto”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</scrip>
<p> </p>
*/}).toString().match(/\/\*([^]*)\*\//)[1].replace(/scrip>/g, ‘script>’);
addEventListener(“DOMContentLoaded”, function() {
var $target = $(‘.entry-content h2’);
$target.eq(0).before($(‘.insentense-adsense’));
$(‘.insentense-adsense’).html(adsenseCode);
}, false);
</script>
<div class=”insentense-adsense”></div>
<!– スマホ-1 –><script>adsFilter();</script>
<script>
var adsenseCode2 = (function () {/*
<div align=”center”><br/>スポンサーリンク<br/></div>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></scrip>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”*********************”
data-ad-slot=”**************”
data-ad-format=”auto”></ins>
<script>
(adsbygoogle = window.adsbygoogle || ).push({});
</scrip>
<p> </p>
*/}).toString().match(/\/\*([^]*)\*\//)[1].replace(/scrip>/g, ‘script>’);
addEventListener(“DOMContentLoaded”, function() {
var $target = $(‘.entry-content h2,h3’); // 大見出しと中見出し
if ($target.size() > 0) {
// 「真ん中」の大見出しと中見出しの直後に入れる
$target.eq(Math.floor($target.size() / 2)).before($(‘.insentense-adsense2’));
} else {
// 大見出しと中見出しがなかったら、ともかく真ん中の段落に入れる
$target = $(‘.entry-content p, .entry-content div’);
$target.eq(Math.floor($target.size() / 2)).before($(‘.insentense-adsense2’));
}
$(‘.insentense-adsense2’).html(adsenseCode2);
}, false);
</script>
<div class=”insentense-adsense2″></div>
<!– スマホ-2 –><script>adsFilter();</script>
<script>
var adsenseCodeF = (function () {/*
<div align=”center”><br/>スポンサーリンク<br/></div>
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></scrip>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-*********************”
data-ad-slot=”**************”
data-ad-format=”rectangle”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</scrip>
<p> </p>
*/}).toString().match(/\/\*([^]*)\*\//)[1].replace(/scrip>/g, ‘script>’);
addEventListener(“DOMContentLoaded”, function() {
$(‘.entry-footer’).prepend($(‘.footer-adsense’));$(‘.footer-adsense’).html(adsenseCodeF);
}, false);
</script>
<div class=”footer-adsense”></div>
<!– スマホ-3 –>
解説
PC版の手順2と同じ方法であなた用のスクリプトに編集していきます。スマホ版では1つ目の広告:スマホ-1~3つ目の広告:スマホ-3までが対象です。
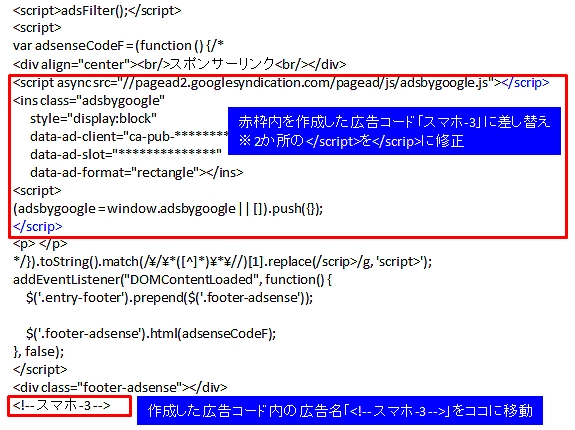
広告コードを所定の位置にコピーして、</script>を</scrip>に変更して、広告コードの名前を下に移動してください。



手順4 編集したスクリプトをはてなブログに設定(PC版)
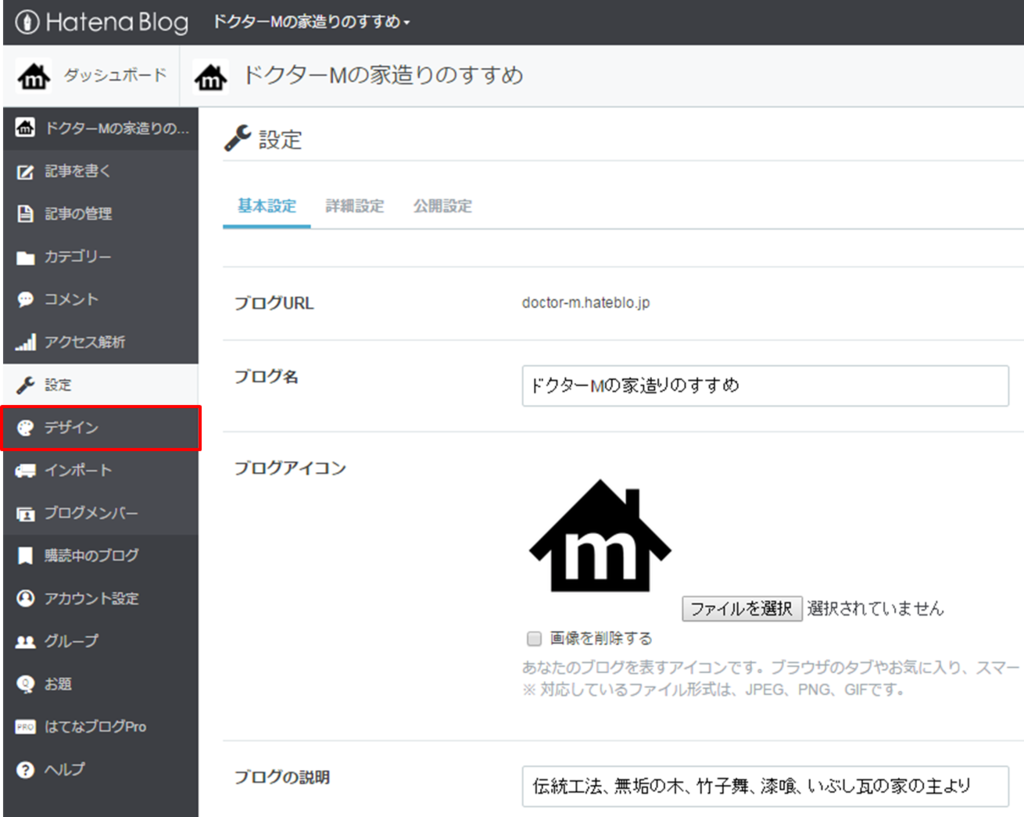
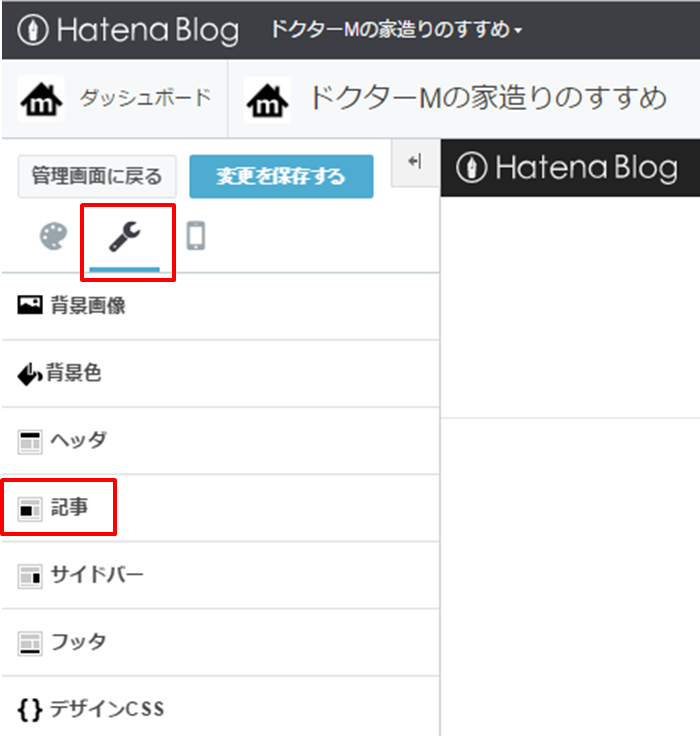
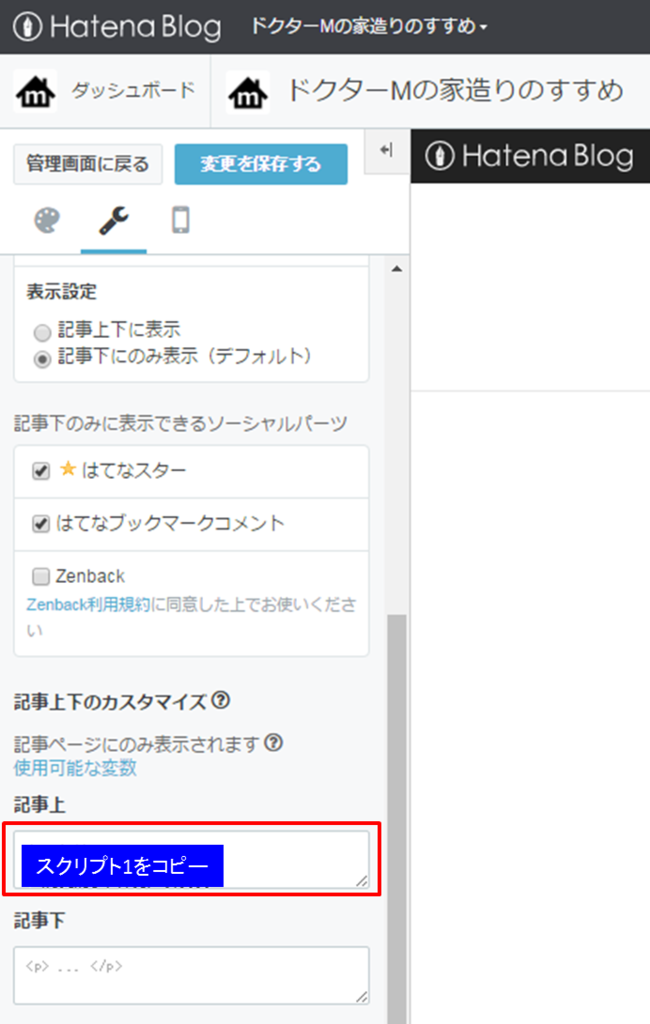
ダッシュボードのデザインのカスタマイズ(スパナアイコン)にある記事の記事上(または記事下)に、手順2で編集したスクリプト1をコピーしてください。



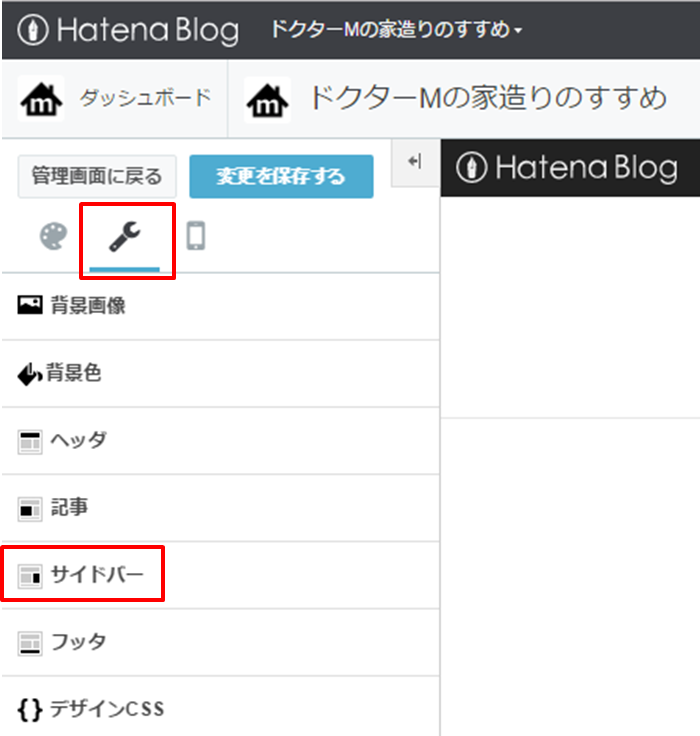
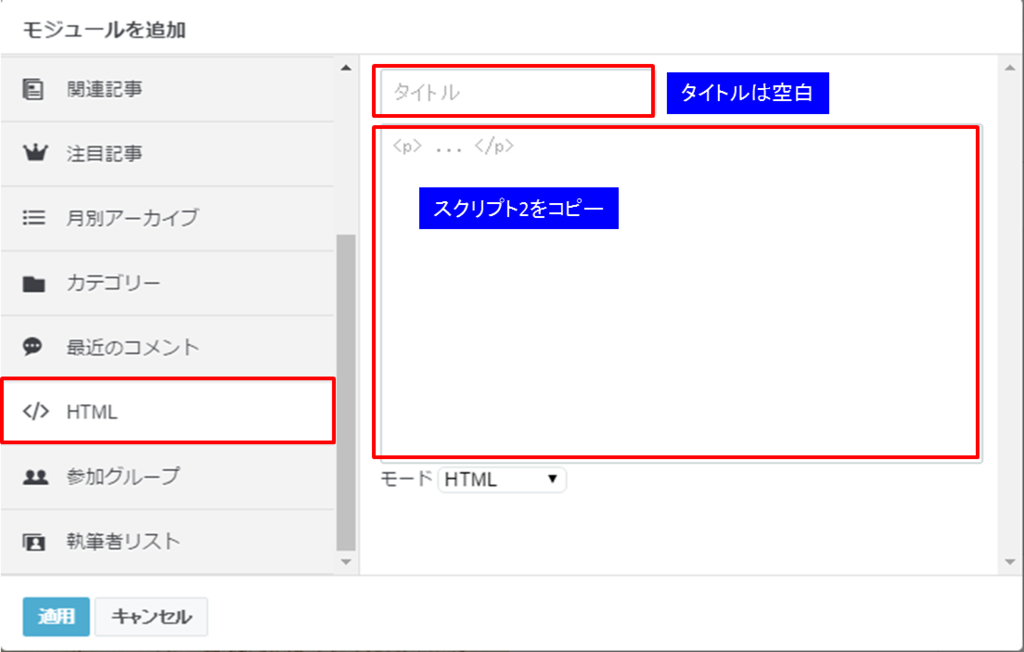
サイドバーにモジュールを追加して(HTML)、手順2で編集したスクリプト2をコピーしてください。



手順5 編集したスクリプトをはてなブログに設定(スマホ版)
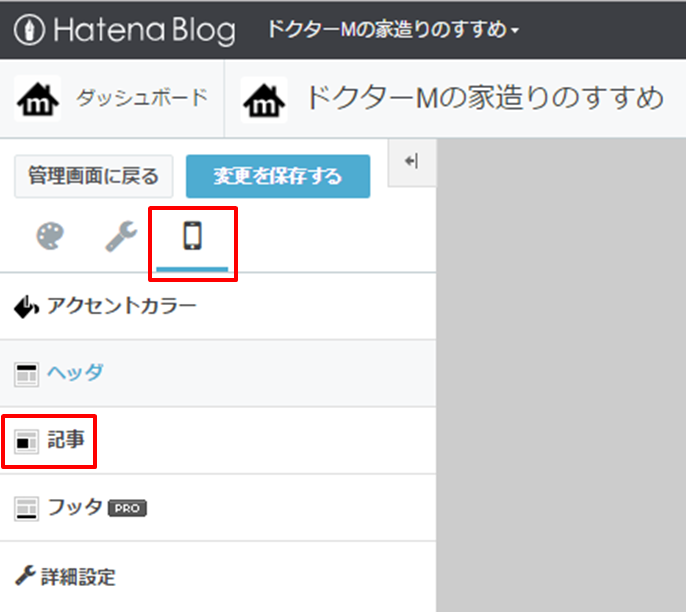
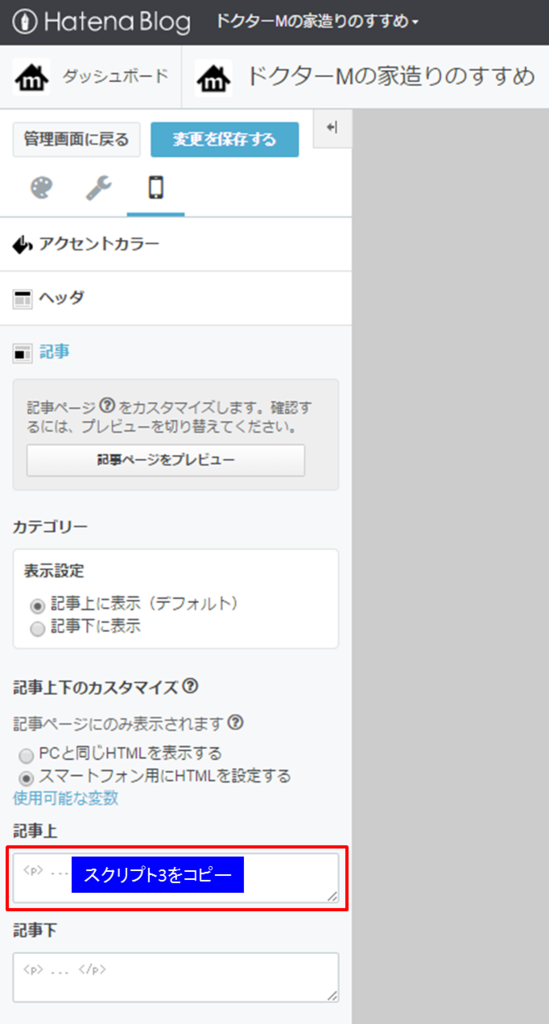
ダッシュボードのデザインのスマートフォン(スマホアイコン)にある記事の記事上(または記事下)に、手順2で編集したスクリプト3をコピーしてください。


これで設定は終了です。おつかれさまでした。
なぜ広告を貼るのにスクリプトの編集など面倒な作業が必要なのか
当初私がやっていたことですが、AdSenseの広告コードをそのまま記事上や記事下、サイドバーに貼っていました。そうすると広告は全ての記事に共通で表示されることになります。
しかしながら、今後Google AdSenseのポリシーに準拠しない記事を書く場合があるかもしれません。そんな時、特定の記事だけ広告を外そうとしてもこの方法では実現できません。広告は全ての記事に共通で表示されてしまうので、ブログから全ての広告を外すしか選択肢がありません。
記事上や記事下、サイドバーではなく、記事の中に広告を手動で貼っておけば、特定の記事だけ広告を外すことはできるでしょう。この場合は、記事を書くたびに広告を貼る作業が発生してしまうので、記事数が増えてくると管理が難しくなりそうです。例えば広告の種類を変更したいと思ったら、全ての記事の広告を貼り直す羽目になります。
そこで先人たちは広告を記事内に自動で貼ったり、特定の記事には広告を貼らないようにするスクリプトを開発しました。ただ、この2つのタスクを同時に実現するためには、スクリプトの中身を理解する必要があり、ブログ初心者にとっては難易度が高かったのです。
免責事項
本記事のスクリプトを利用される場合は自己責任でお願いします。スクリプトの利用によって生じるいかなる不具合が生じても、当ブログでは責任を負いかねます。質問等があれば分かる範囲で対応させていただきます。
Google AdSenseの審査がこれからという方の参考記事はこちら。




コメント